Cara Memasang Daftar Isi Otomatis Pada Blog.
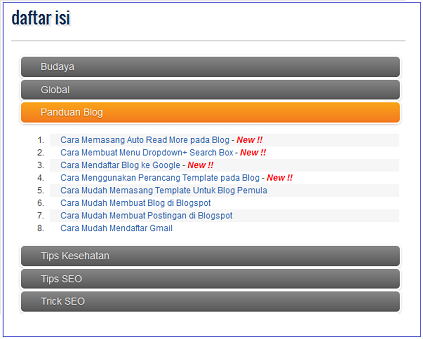
Belajar Ngeblog _--_ Pada pertemuan kita kali ini saya akan membagikan satu tutorial blog di mana kita akan sedikit menambah atau melengkapi elemen pada blog yang memungkinkan traffik blog kita bisa meningkat. Dalam penjelasan ini saya beri judul Cara Memasang Daftar Isi Otomatis Pada Blog. Seperti kita ketahui bahwa meningkatnya traffic atau banyaknya pengunjung ke blog kita, ada beberapa faktor dan salah satunya adalah mendesain blog se bagus mungkin agar tampilan blog selalu disenangi oleh para pencari informasi. Coba lihat pada gambar di bawah ini, Keren kan..
Oke sobat blogger, mari kita simak bersama langkah - langkah cara memasang daftar isi pada blog.
Ada dua cara yang bisa anda lakukan untuk memasang daftar isi tersebut.
1. Anda dapat memasang pada bagian laman posting.
2. Juga dapat di lakukan dengan menggunakan Tambah widget pada Layout.
Nah..Pada metode di atas dengan dua cara akan semuanya saya jelaskan pada pertemuan kita kali ini.
Caranya sebagai berikut,
CARA PERTAMA
- Login ke blog dan pilh salah satu blog anda.
- Pilih Menu >> LAMAN (PAGES) pada bagian kiri menu Horizontal.
- Klik 1x Laman baru (new page) >>lalu klik Laman Kosong ( Blank Page )
- Buat judul pada laman tersebut " DAFTAR ISI "
- Pilih HTML pada bagian kiri atas di samping COMPOSE.
- Copy kode di bawah ini lalu letakkan di antara <div> dan </div> pada laman HTML.
<div 1px="1px" solid="solid" style="height: 820px; overflow: auto; padding-bottom: 10px; padding-left: 10px; padding-right: 10px; padding-top: 10px; width: auto;">
<link href="https://sites.google.com/site/republicofnote/script/SitemapV2.css" media="screen" rel="stylesheet" type="text/css"></link> <script src="https://sites.google.com/site/republicofnote/script-1/daftarisipackv2.js"></script> <script src="http://newblogclub.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script> <script type="text/javascript">
var accToc=true;
</script> <script src="https://sites.google.com/site/republicofnote/script-1/daftarisiv2.js" type="text/javascript"></script></div>
- Lalu klik SAVE dan PUBLISH
- SELESAI.
CARA KEDUA
- Sama seperti di atas LOGIN ke Blog terlebih dahulu dan pilih blog nya.
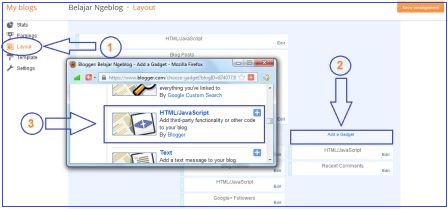
- Lalu pilih Menu >> LAYOUT pada bagian kiri menu horizontal.
- Klik TAMBAH WIDGET terserah mau di letakkan di mana.
- Pilih WIDGET TEXT CONVIGURASI HTML.
- Buat judul DAFTAR ISI pada kotak judul.
- Copy kode di atas dan letakkan pada area text html.
- Scroll ke bawah lalu klik SAVE.
Keterangan ; Sebelum anda klik SAVE terlebih dahulu anda mengganti kode pada scrip yang berwarna merah dengan URL blog anda agar semuanya berjalan normal tanpa ada kendala apa pun.
Sebelum saya beranjak ke tutorial berikutnya saya akan melengkapi penjelasan di atas mengenai fitur ini.
Daftar isi ini dapat di kategorikan sebagai Label atau Sitemap pada setiap postingan blog anda. Coba anda perhatikan pada saat anda selesai membuatnya, lihat pada setiap paper atau kop nya sudah jelas sama seperti label postingan pada homepage blog anda. Untuk itu bila anda memakai fitur ini anda bisa me remove widget label pada homepage anda...Nah..! mudah kan cara membuatnya. Salam
Semoga apa yang ter coret pada postingan kali ini yaitu Cara Memasang Daftar Isi Otomatis Pada Blog dapat anda pahami dan mudah anda lakukan tanpa ada kesulitan dengan harapan sukses selalu mejadi seorang blogger indonesia. SELAMAT MENCOBA
To Be Continue.


.png)




.png)









